Création de votre site web en 78H chrono !
— Hébergement, Nom de domaine, WordPress
Création de site web en 78h chrono
1. Choisir un bon nom de domaine
En .fr ou en .com, avec ou sans tiret, pour moi, il n’y a pas de règles à ce niveau là.
Le nom de domaine va souvent reprendre le nom de votre société, association ou autres.
Cependant, il peut être intéressant de préférer des mots clés, qui décrivent votre activité et/ou le lieu, à votre nom.
En effet, c’est ici qu’ils auront le plus d’influence sur votre référencement naturel.
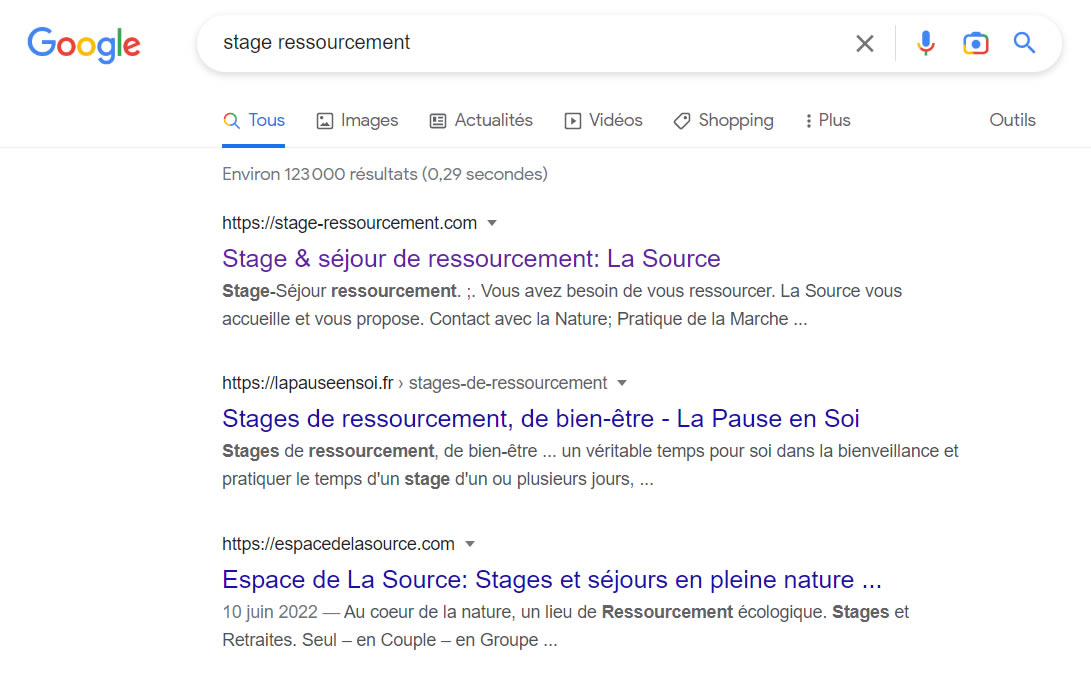
Ex : stage-ressourcement.com, 1ère place sur une recherche « stage ressourcement »
Pour savoir si votre nom de domaine est disponible, vous pouvez utiliser un outil whois.
3. Installer WordPress
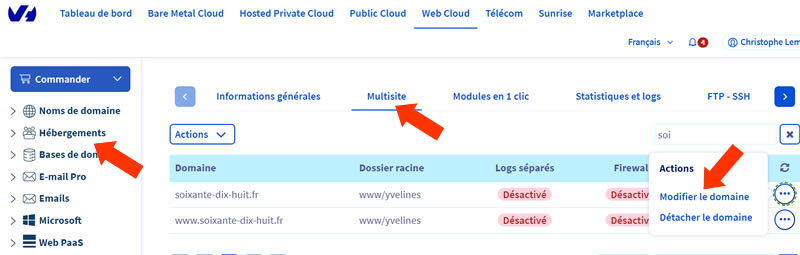
Connectez-vous à votre espace réservé sur OVH
Activez le SSL (pour bénéficier de l’accès à votre site en https) : Hébergements / Multisite / Modifier le domaine
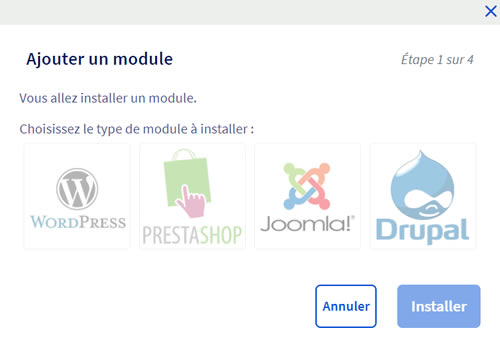
Lancez l’installation de WordPress : Modules en 1 clic / Ajouter un module / WordPress
4. Mettre en place le template DIVI
DIVI est un thème WordPress payant, très populaire, utilisé sur des centaines de milliers de sites web. Il est accompagné d’un builder (constructeur de pages) avec un éditeur wysiwyg (visuel). Divi est un template personnalisable à souhait. On peut également charger des pages « toutes faites » entièrement designées.
- Installez DIVI en ajoutant un thème (téléverser l’archive .zip contenant le template DIVI).
- Paramétrez DIVI :
– DIVI / Options du thème : pour ajouter un logo, les liens vers vos réseaux sociaux…
– Apparence / Personnaliser : définir les styles (typos, couleurs…), le menu, le pied de page…
5. Création des pages web
Maintenant que l’environnement est en place, passons à la création du site proprement dite.
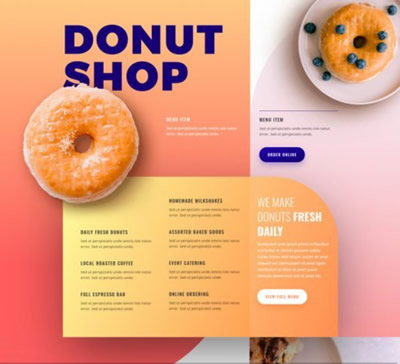
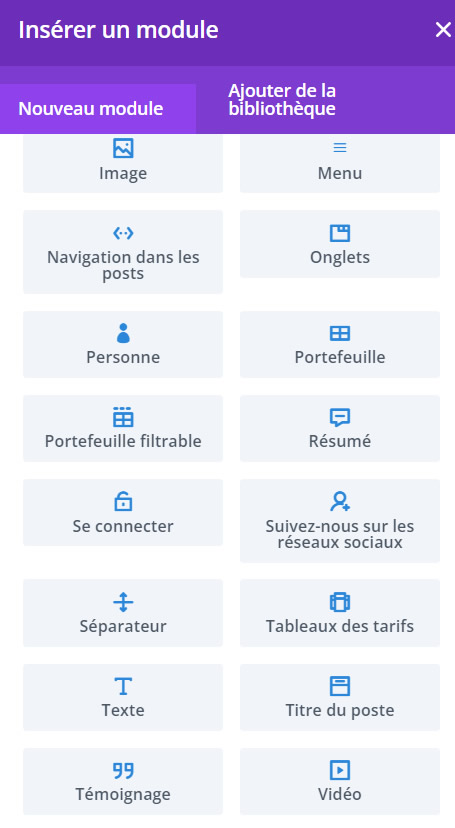
2 solutions : utiliser un layout (une page « toute faite » que l’on modifiera) ou partir de la page blanche et la construire à partir des modules proposés.
Exemple de layout

6. Référencement
Votre site web est terminé. Tout du moins, une première version que vous jugez aboutie.
Il reste à le faire connaître :
- Créer un sitemap (plan du site) et le placer sur votre hébergement.
Par exemple, à la racine du site : https://www.site-web.com/sitemap.xml
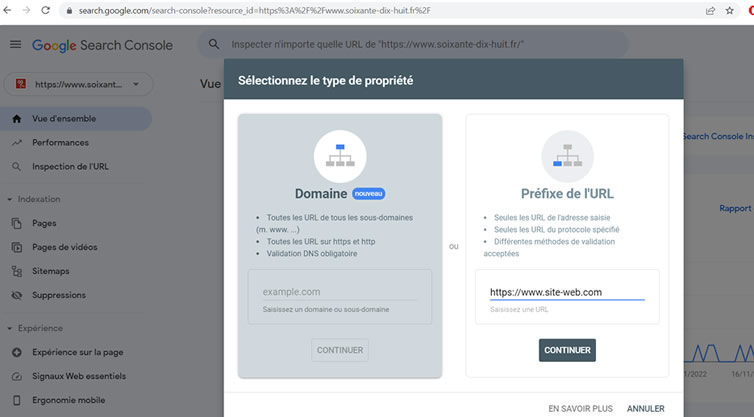
- Google Search Console : soumettre le plan du site à Google
- Google My Business : référencer son magasin ou son activité sur Google maps et être bien visible dans la recherche Google avec sa fiche d’établissement.


Site web express
Vous n’avez pas beaucoup de temps à consacrer à votre site internet ?
Vous n’avez pas ni temps ni les compétences de le faire vous-même ?
Laissez-vous guider !
On se donne 3 jours pour réaliser votre site vitrine.
Tarif : 420 €*
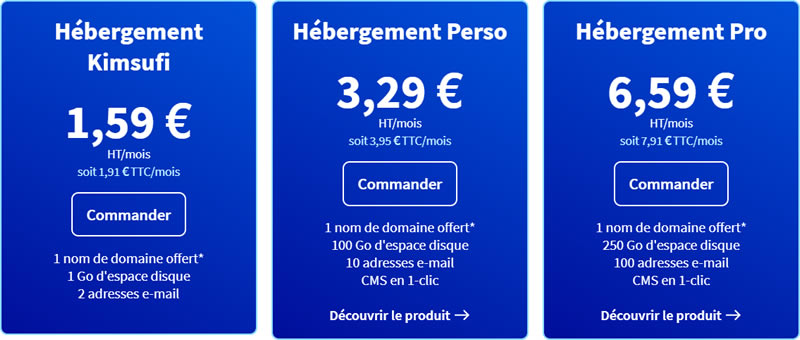
*Achat d’un nom de domaine et d’un hébergement à votre charge
Simple, économique, rapide… EFFICACE