Personnalisation de Woocommerce : quelques cas clients classiques
— Woocommerce, WordPress, DIVI
Personnalisation de Woocommerce : quelques cas clients classiques
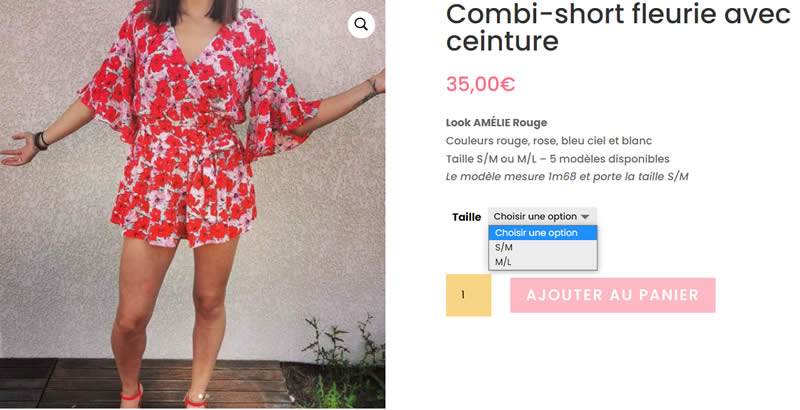
Comment donner le choix de la couleur ou de la taille sur un article de votre boutique ?
Pas de problème ! Ni code à modifier, ni plugin à installer, il suffit de paramétrer l’article de votre boutique Woocommerce.
- Dans Données produit, changer Produit simple en Produit variable.
- Dans l’onglet Attributs, Ajouter un attribut “Taille” et saisir les valeurs en les séparant par « | ». Cocher Utilisé pour les variations.
- Dans l’onglet Variations, Créer les variations pour tous les attributs.
Le plugin YITH Color and Label Variations for WooCommerce permet de remplacer le menu déroulant du choix des options par une interface conviviale.
Améliorer Woocommerce avec les plugins développés par YITH
YITH est le leader mondial du développement de plugins pour Woocommerce
- YITH WooCommerce Wishlist : donne à vos utilisateurs la possibilité de créer, de remplir, de gérer et de partager leurs listes de favoris.
- YITH WooCommerce AJAX Product Filter : pour filtrer vos produits par taille, couleur, prix, marque…
- YITH WooCommerce Gift Cards : proposez des cartes cadeau sur votre boutique
- YITH WooCommerce Subscription, YITH WooCommerce Dynamic Pricing and Discounts, YITH Infinite Scrolling…
Le plugin YITH Essential Kit for WooCommerce #1 permet d’installer et d’activer les principaux plugins.