Plus d’un an sans mise à jour pour Divi — le thème WordPress le plus populaire au monde
— WordPress, Divi
Plus d’un an sans mise à jour pour Divi — le thème WordPress le plus populaire au monde
Un an après la sortie de la version 4.27.4 (le 25 novembre 2024), le thème Divi n’avait jusqu’à récemment* pas bénéficié de mise à jour — un laps de temps inhabituel pour un projet aussi utilisé.
*Au moment où ces lignes sont écrites, une version 4.27.5 est sortie (le 4 décembre 2025).
Pourquoi une « remise à plat » : l’arrivée de Divi 5
La transition vers Divi 5 n’est pas une mise à jour classique : c’est une refonte complète de l’architecture technique du builder.
L’objectif : un builder plus moderne, plus rapide, plus stable, mieux préparé pour suivre l’évolution de WordPress.
L’une des évolutions majeures : l’abandon progressif des shortcodes utilisés jusqu’alors. À la place, Divi 5 adopte un format de contenu plus moderne, proche de celui de Gutenberg — ce qui améliore la compatibilité, la maintenance et la pérennité des sites.
Où en est le développement de Divi 5 (décembre 2025)
-
Depuis le 30 septembre 2024 : diffusion d’une version « Public Alpha » de Divi 5. Plusieurs dizaines de versions se sont succédé jusqu’à fin septembre 2025.
-
En novembre 2025 : Divi 5 est passé en phase “Public bêta”, considérée comme la dernière étape avant la version finale.
-
À ce jour, aucune date officielle n’a été annoncée pour une version finale “stable à 100 %”. Certaines estimations évoquent fin 2025 ou début 2026.
L’équipe recommande d’utiliser Divi 5 uniquement sur des sites de développement (staging) pour l’instant — mieux vaut attendre avant de migrer un site en production.
Quelles sont les nouveautés déjà disponibles avec Divi 5 ?
-
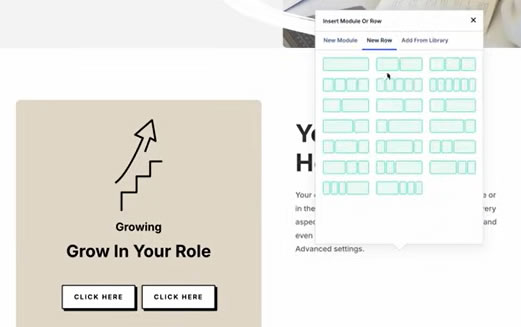
Lignes imbriquées : possibilité de créer des mises en page plus complexes en insérant des lignes dans des lignes.
-
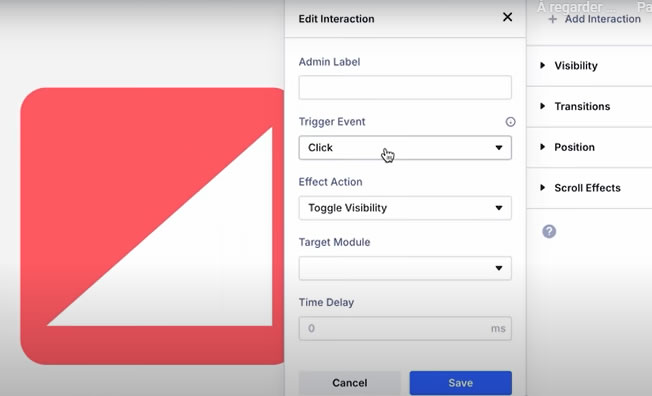
Nouvelles interactions : pop-ups, effets au survol de la souris, effets au scroll, etc. pour enrichir l’expérience utilisateur.
-
Loop Builder : permet d’afficher automatiquement des boucles de contenu (articles, produits, catégories, auteurs, etc.) avec une mise en forme personnalisable.
-
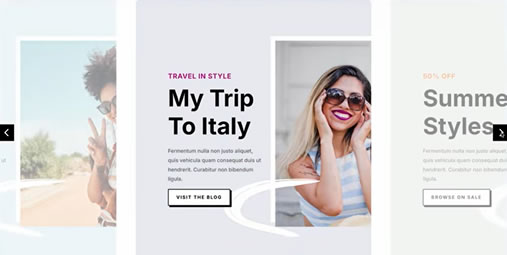
Carrousels améliorés, animations Lottie, et autres ajouts visuels : offrent plus de flexibilité et de modernité dans la création de pages.
Ce que cela implique pour votre site
-
Si votre site utilise encore Divi 4, il n’est plus, ou presque plus, mis à jour — ce qui peut poser des questions de maintenance, compatibilité ou sécurité à terme.
-
Pour bénéficier des nouveautés et évolutions, il faudra migrer vers Divi 5 — ou bien attendre la sortie officielle de la version stable avant de le faire.
-
Si vous lancez un nouveau site, il vaut mieux partir directement sur Divi 5 (quand la version stable sera disponible), afin de profiter d’un builder modernisé et durable.